Animated GIF Workshop
Máirín Duffy
Interaction Designer, Red Hat
@mairin
<duffy@redhat.com>
Remy DeCausemaker
Hackademic & Storyteller
@Remy_D
<Remy@DeCausemaker.org>
Types of Animated GIFs
(a non-exhaustive list)
Types of Animated GIFs
Video Frames
Probably the most common form of animated GIF. Frames are captured frame-by-frame and reconstructed as frames in an animated GIF.
Citation: chrono1465 on Reddit https://www.reddit.com/r/gifs/comments/1l9rwt/a_perfect_loop_in_more_ways_than_one/

Types of Animated GIFs
Layered effects
This image started with a single static image, on top of which various effects created in either an image editing or animation program were layered on top.
Citation: Earthquake in San Francisco, 1906 GIF IT UP 2015 entry from François Dejardin in Liège, Belgium. https://imgur.com/gallery/qTJ7J

Types of Animated GIFs
Deformation
Using graphic program tools to deform / warp a single static image to create an animation.
Citation: Gunknot GIF IT UP 2015 entry from Anneliese Dehner of Portland, Oregon.https://imgur.com/gallery/qTJ7J

Types of Animated GIFs
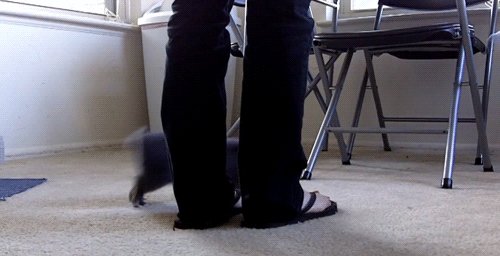
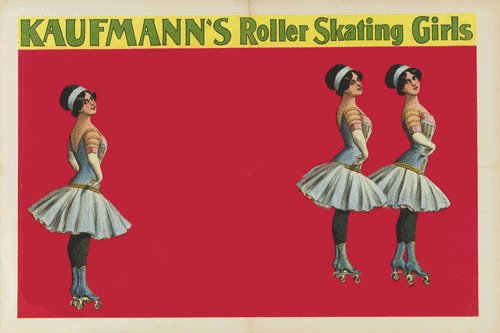
Basic Sprite Motion
Often source is a single static image. Technique involves cutting sprites out of their original image or another image and creating simple animation by moving them around on the screen.
Citation: GIF IT UP 2015 entry from Nono Burling in Olympia, Washington. CC-BY-SA https://imgur.com/gallery/qTJ7J

Types of Animated GIFs
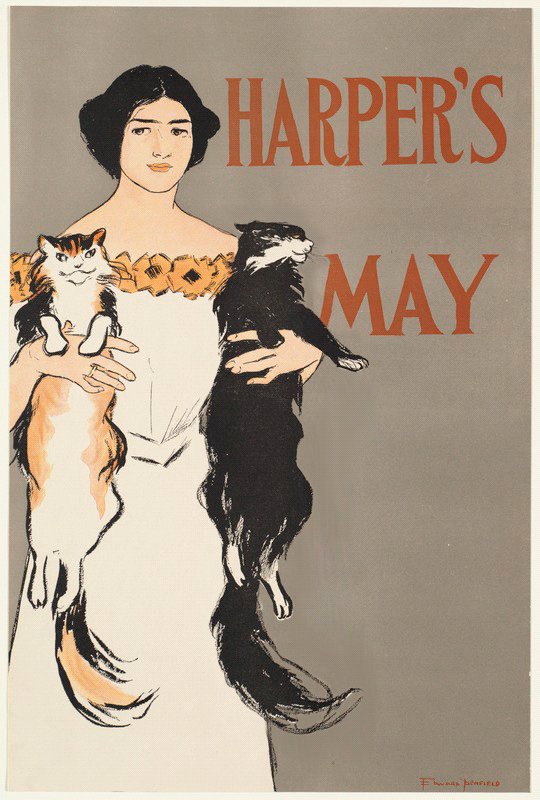
Cinemagraph
This is also sprite-based.
Small, subtle movements with long pauses and an infinite loop. Tends to be very minimalistic.
Often used for environmental compositions (falling snow, smoke coming out of a chimney, etc.) Also used for eyes blinking, lights blinking, clouds moving, steam coming off of food or drinks, etc.
Think subtle.
Citation: Harper's May GIF IT UP 2015 entry by Sara Levine of
Forest Hills, New York. https://imgur.com/gallery/qTJ7J

Types of Animated GIFs
Scrolling Sprites
This kind of image starts with a single static image. A transparent "window" is created and a second image layered beneath the first is animated with a simple scrolling motion.
Citation: Anthony Antonellis, http://giphy.com/gifs/trump-26gYSPA8fSFPmuSsg

Types of Animated GIFs
Peekaboo Sprites
Sometimes these are looped, sometimes they aren’t. They usually try to fake the appearance of a static image and after a relatively long period of time the animation becomes apparent.
Citation: crudelegend on Reddit https://www.reddit.com/r/gifs/comments/y3s74/wait_for_it/

About the GIF Format
About the GIF format
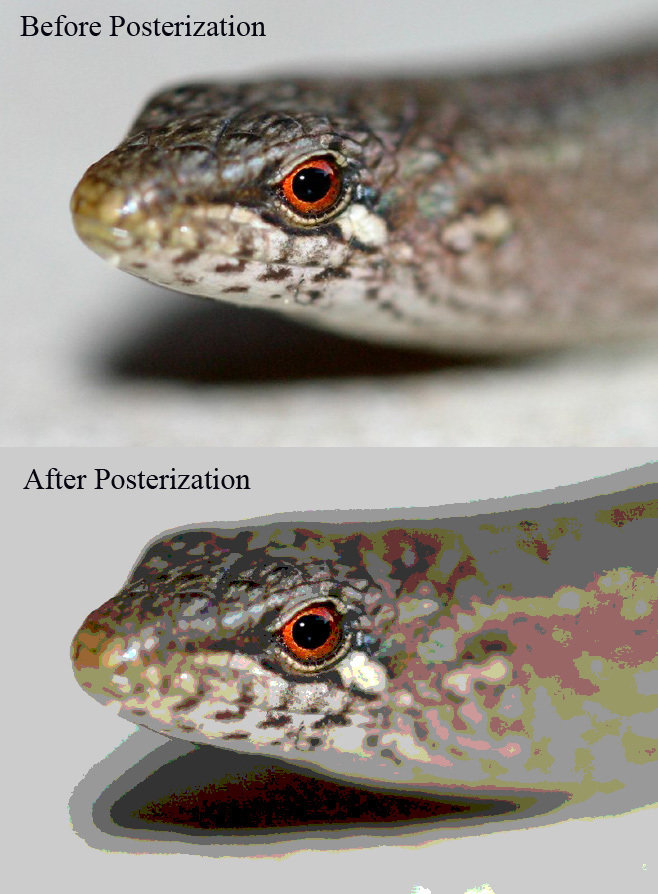
Limited to 256 colors
Avoiding gradients, using as few colors as possible, or even working in grayscale can make this limitation less apparent.
The more colors your image needs, the more likely colors will get dropped and it can have an unnatural-looking, posterized effect if you aren't careful about the color palette.
CC-BY 2.5 by Diliff on Wikimedia Commons
https://commons.wikimedia.org/wiki/File:Posterization_example.jpg

About the GIF format

Supports transparency
Boundary around the edge of the
transparency can be jagged depending
on the background color that was cut
from the image.
http://giphy.com/gifs/jWexOOlYe241y
About the GIF format
Looping can be customized
Animations can:
- Play once
- Loop only a specified number of times
- Loop infinitely
The timing between
frames can be
customized too.
Chainmail_Danno on Reddit https://www.reddit.com/r/NoLoop/comments/vtkek/lets_do_this/

About the GIF format
Watch your filesize
Animated GIFs can get large quickly, particularly as you add additional frames.
Watch your filesize :)
(This one is 3.8 MB, about the size of a typical mp3 song.)
Source: http://www.gifbin.com/988704

Finding Source Material
Finding Source Material
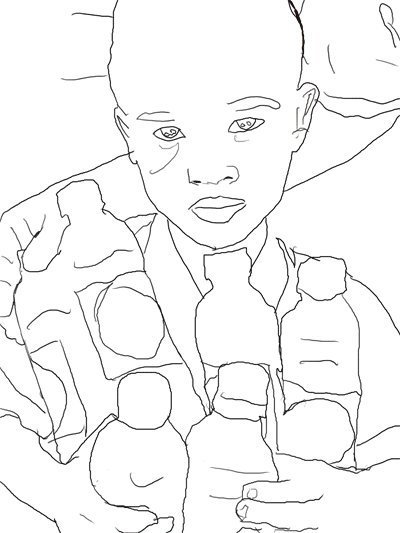
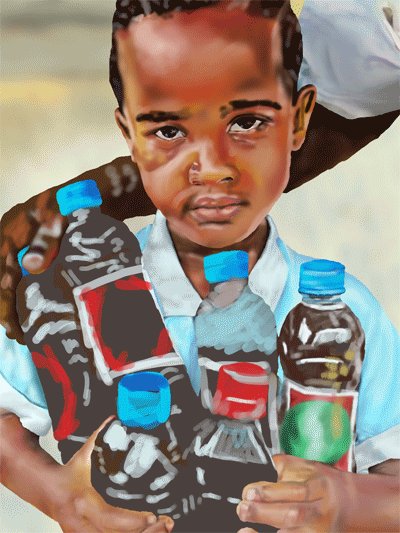
Generate your own
Sometimes creating your own source material is the easiest and quickest way to get what you need.
You can use your cell phone camera, webcam on your laptop, or simple drawings (flip-book style) to create a video or frames that can be used to create an animated GIF.
Stop-motion photography using props like toys and other items works too.
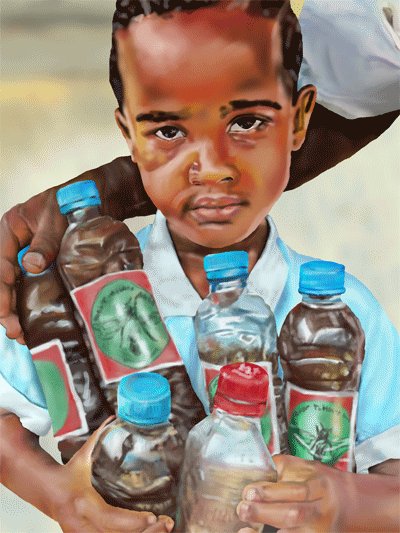
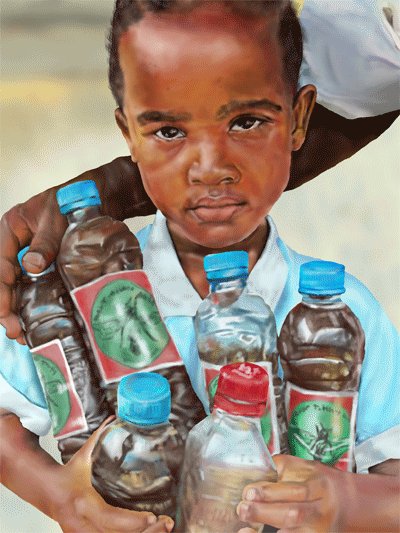
Progress of a digital painting I did of a Malagasy beekeeper's daughter after a harvest. by Micklevandickle1
https://imgur.com/gallery/wckMB

Finding Source Material
Openly-licensed videos
Here are some pretty good sources for openly-licensed video materials.
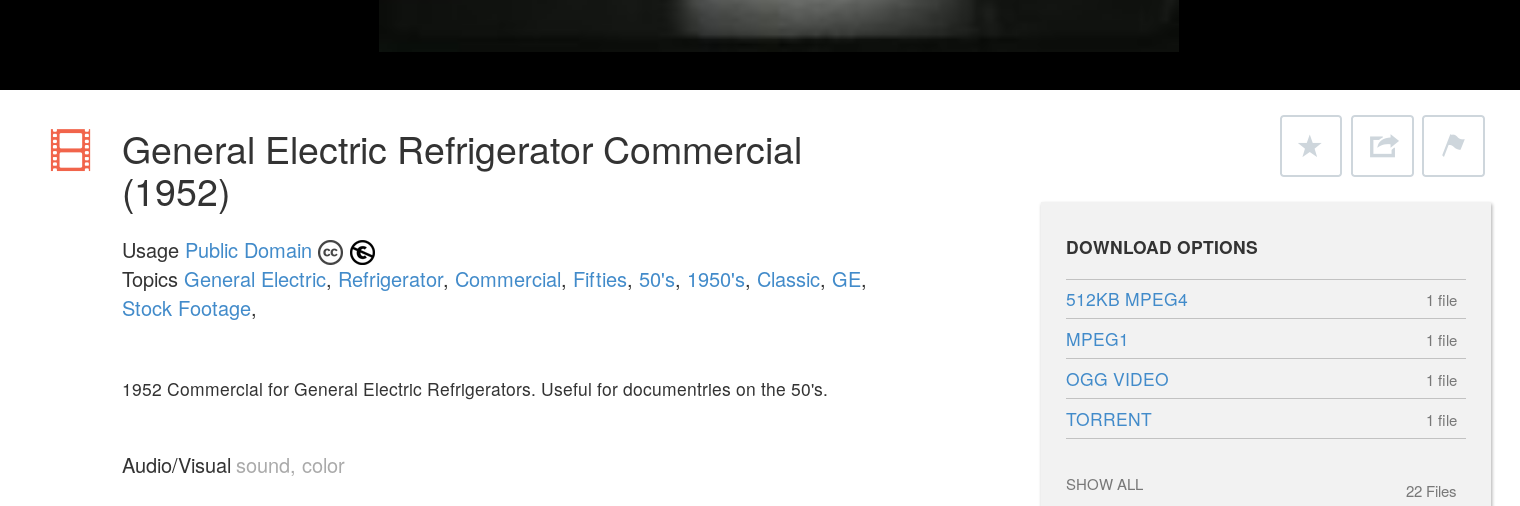
General Electric Refrigerator Commercial (1952)
Public Domain. https://archive.org/details/GE_Commercial
-
The Internet Archive's Moving Image Archive
https://archive.org/details/movies -
National Park B-Roll Archive
http://www.nps.gov/pub_aff/video/ -
Prelinger Archives
https://archive.org/details/prelinger -
Vimeo CC Collection
https://vimeo.com/creativecommons -
Videvo CC3 Collection
https://www.videvo.net/ -
Internet Archive Stock Footage
https://archive.org/details/stock_footage -
Digital Public Library of America Collections
https://dp.la/info/gif-it-up/select-collections-available-for-re-use/ -
Pixabay
https://pixabay.com/

Finding Source Material
Openly-licensed images
Here are some pretty good sources for openly-licensed images. Licenses may vary so take care to note them.
-
Creative Commons Search
http://searchcc.creativecommons.org -
Open Clipart Library
http://openclipart.org -
Pixabay
http://pixabay.com -
Library of Congress
https://www.loc.gov/collections/ -
Digital Public Library of America Collections
https://dp.la/info/gif-it-up/select-collections-available-for-re-use/ -
Internet Archive Images Collection
https://archive.org/details/image -
Flickr Creative Commons Search
https://flickr.com/creativecommons
Finding Source Material
Licensing
- Copyright
- Copyleft
- Fair use
- Friendly content licenses to look for and use
Animation Basics:
Video-based GIF
(Your first animated GIF!)
Video-based Animation
Convert video to GIF
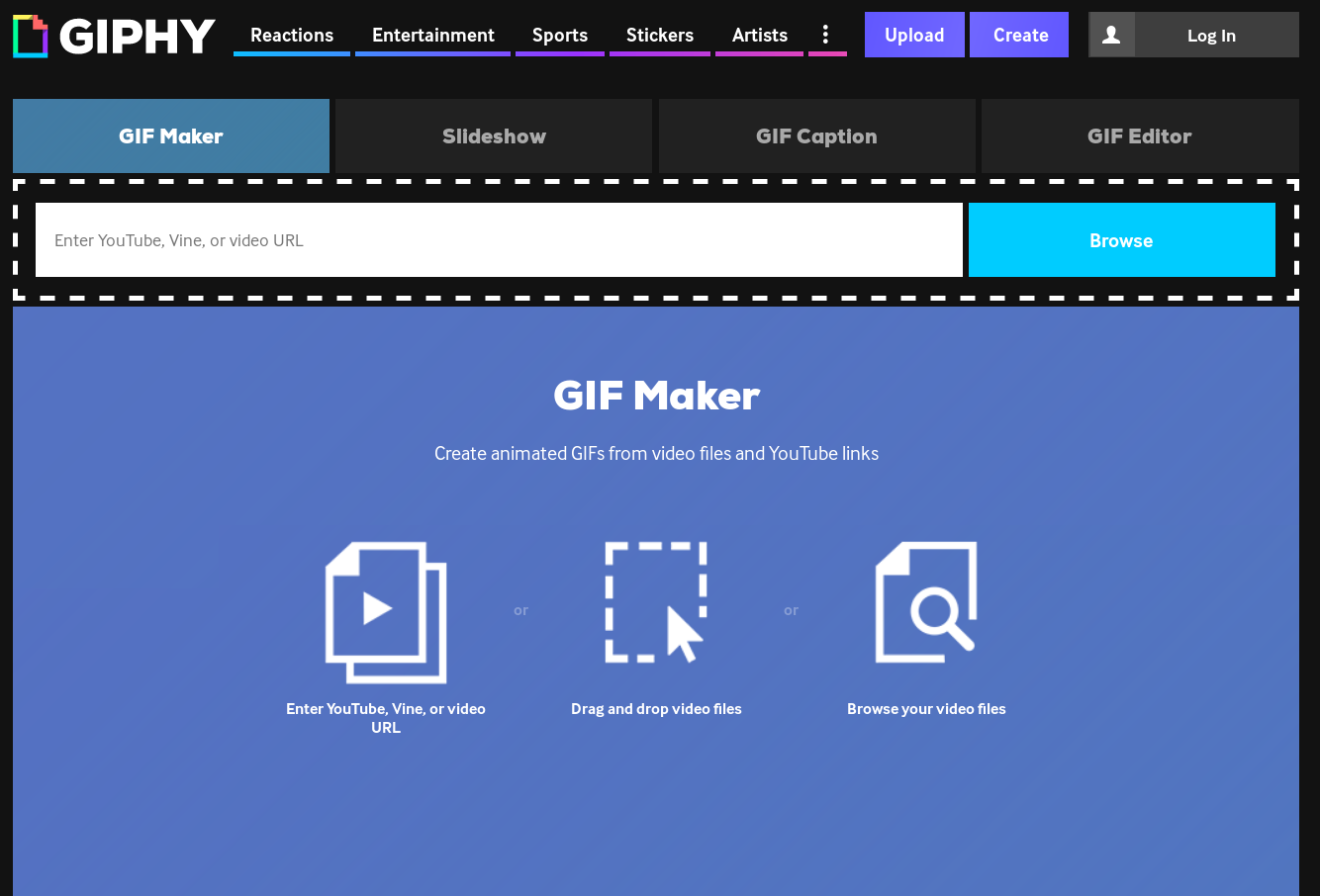
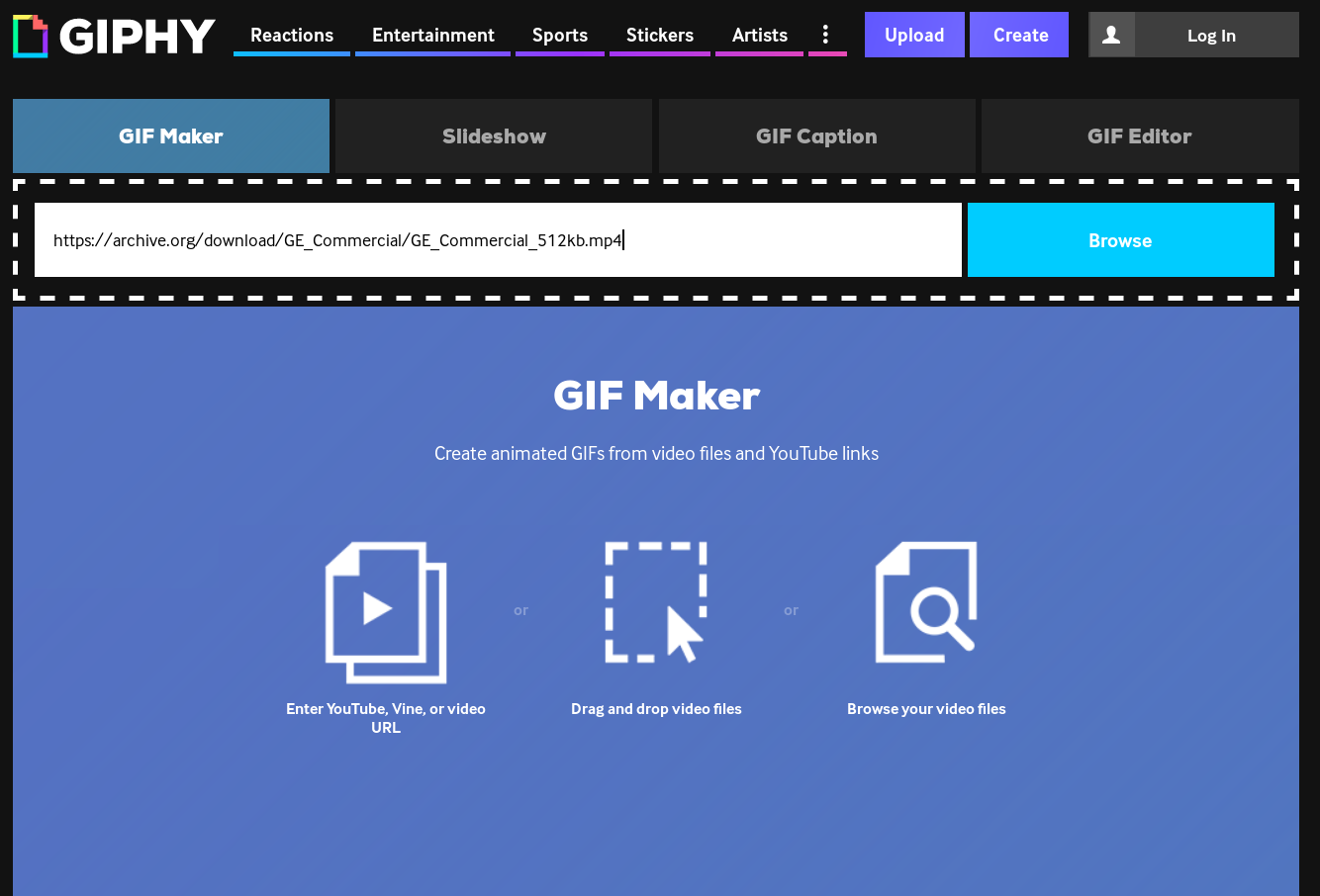
We'll use GIPHY's GIF Maker. It will convert a video to GIF. Link straight to the video file (e.g., ends in a file extension like MP4) to do non-YouTube / Vimeo / Vine conversions. It supports MP4 and MOV only.

This makes it easy, but it's possible without this tool using basic open source software tools such as ffmpeg and imagemagick. There are many scripts on github if you need to automate or would like another tool, e.g.:
https://github.com/tj/node-gify
Video-based Animation
Convert video to GIF
Copy the download link and paste into Giphy's video URL box:


Video-based Animation
Convert video to GIF
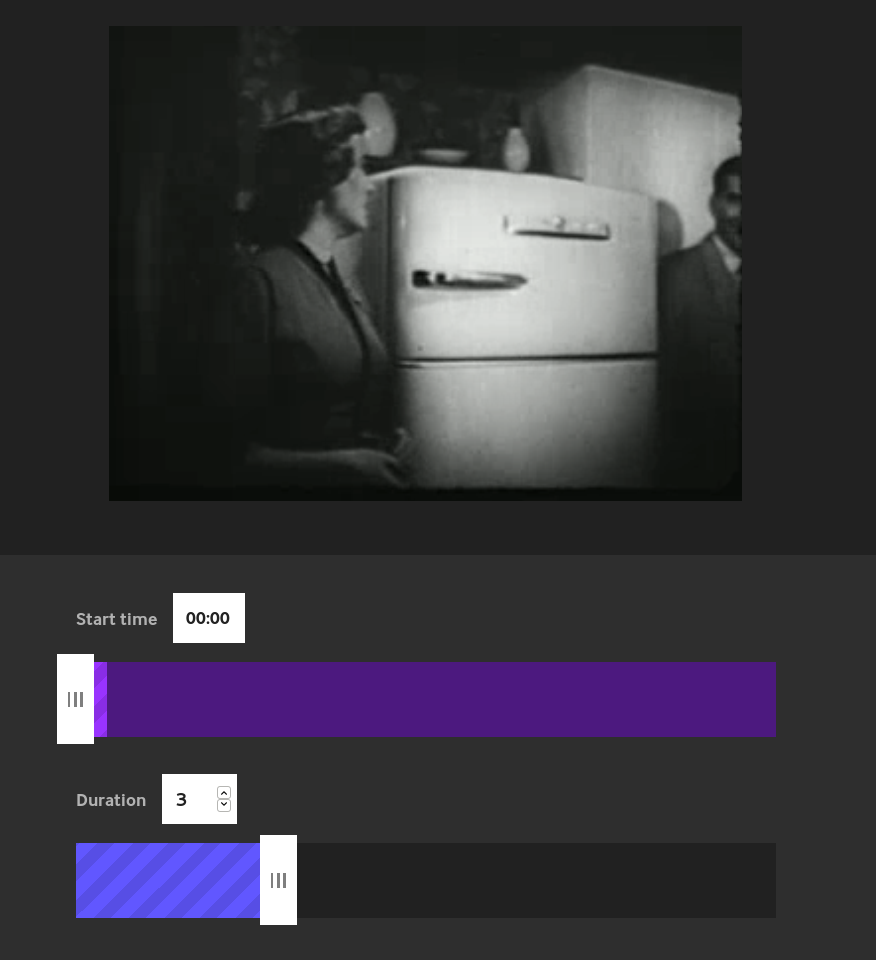
Next, you move the top (purple) slider to indicate where the GIF should start, and the bottom (blue) slider to indicate where the GIF should end and how long the GIF should be.

Video-based Animation
Convert video to GIF
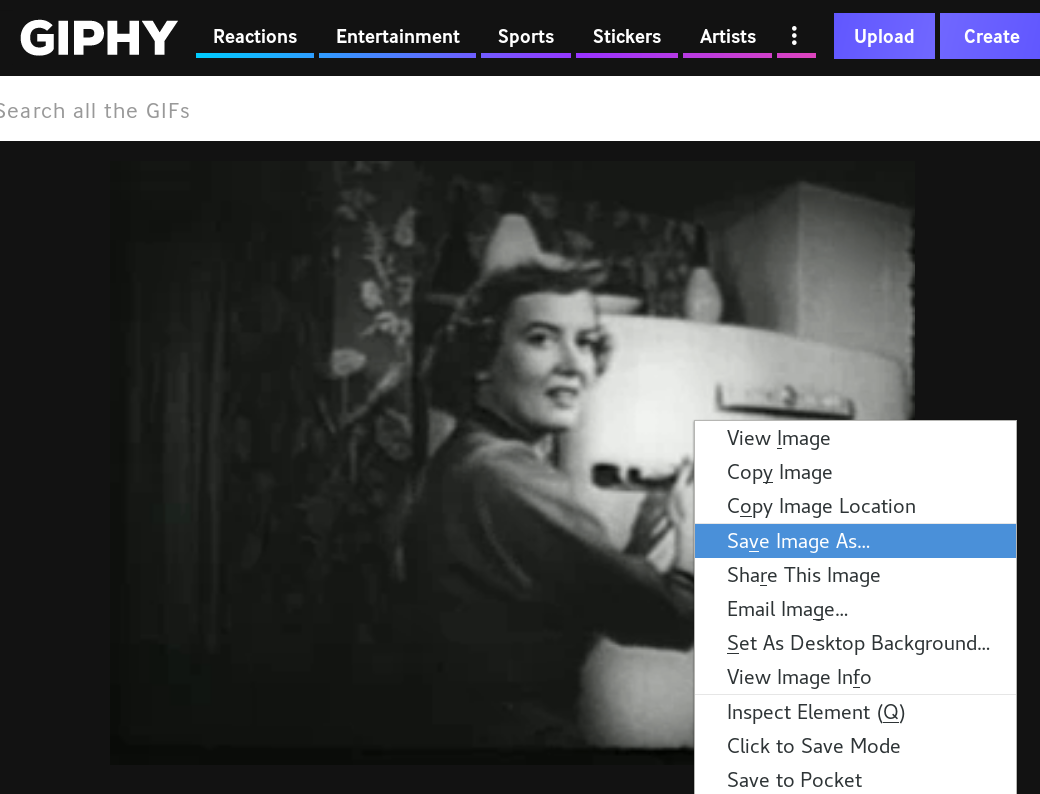
Finally, download the GIF, and open it up in the GIMP!

Don't stop there!
Video-based Animation
GIMP Animation Tips

Some tips you'll need to know as you start playing around with your video GIF....
Video-based Animation
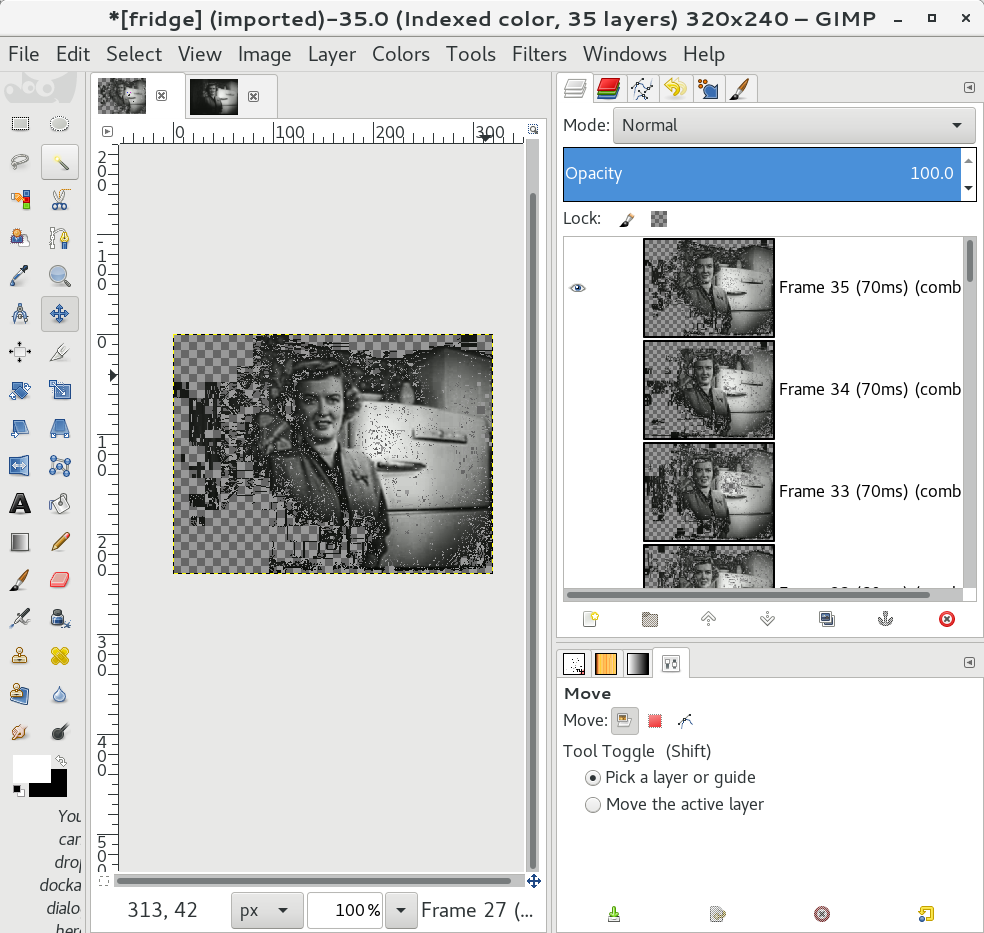
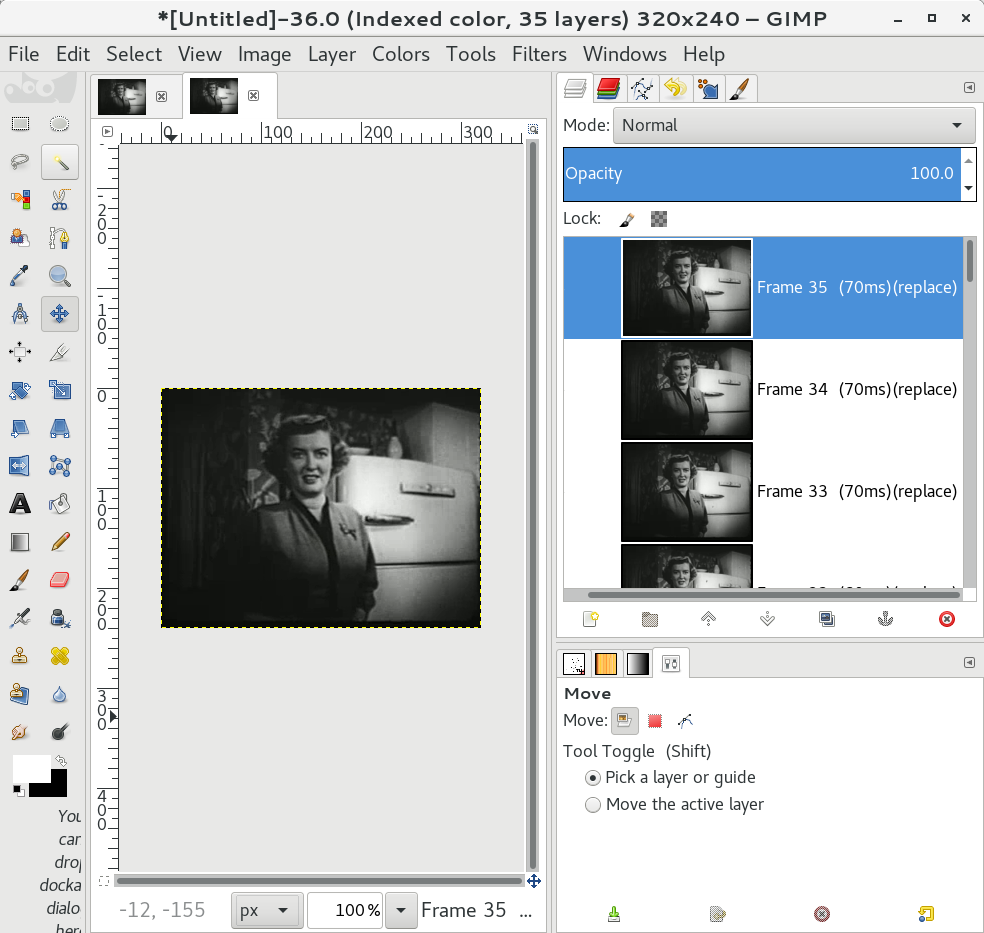
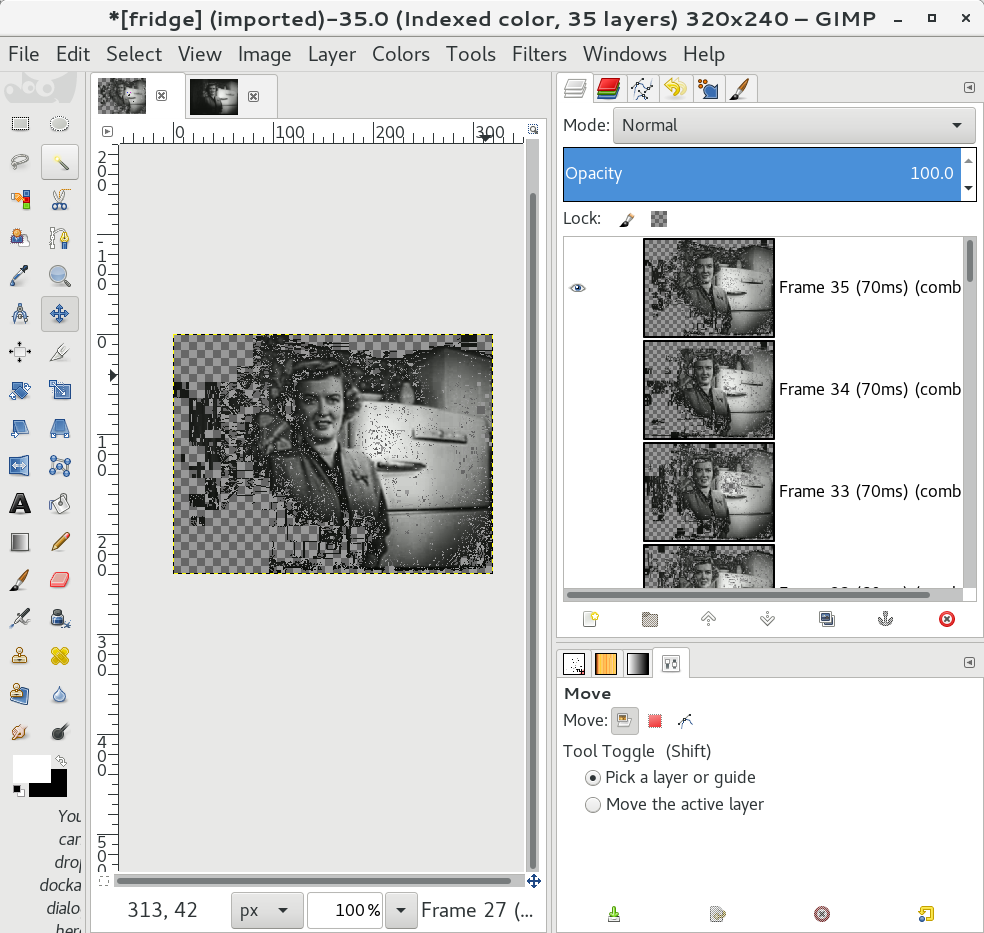
1. Optimized vs Unoptimized
Why are there holes in the image? Try Filters > Animation > Unoptimize.


Image has holes, each frame has "(combine)" note on each.
Each frame is a full image, has "(replace)" note on each.
Video-based Animation
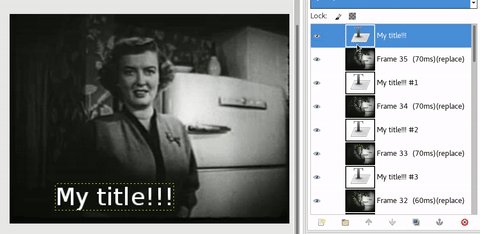
2. Layers are frames (Part 1)
Each layer in Gimp is a different frame of the animation. The first frame is at the bottom of the stack; the last at the top.

Frames play in order from the bottom to the top.
Video-based Animation
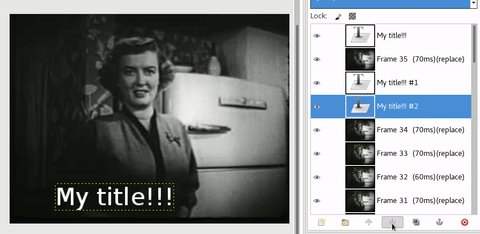
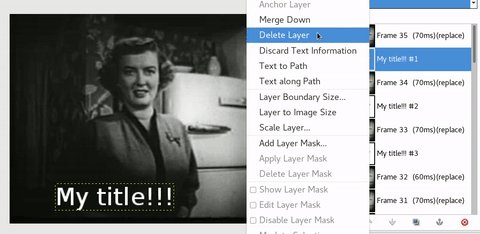
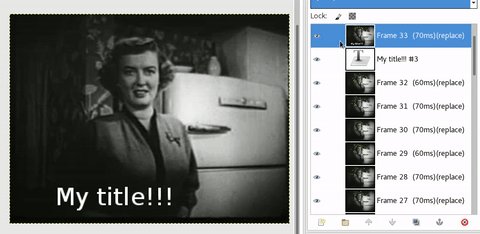
2. Layers are frames (Part 2)
If you add another layer of text or with some drawings in it, you need to merge it down to the frame of the animation you want it in, or it will become a separate frame in the animation.

Video-based Animation
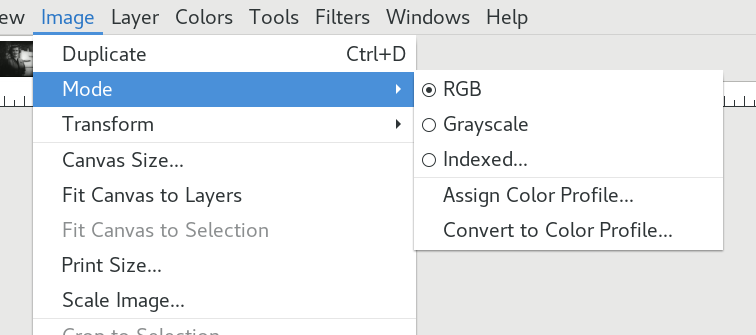
3. Adding more colors
Remember, GIF is a limited palette. Convert to RGB color for full access to all colors:
Image > Mode > RGB.
When you save out later, a new 256-color palette will be generated.

Video-based Animation
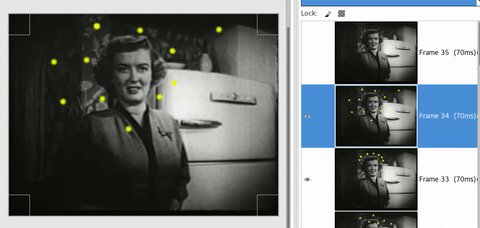
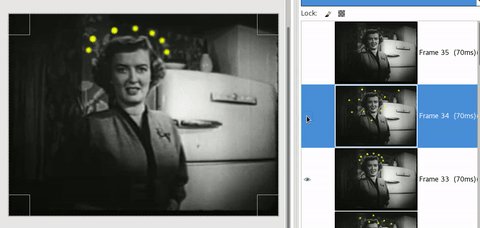
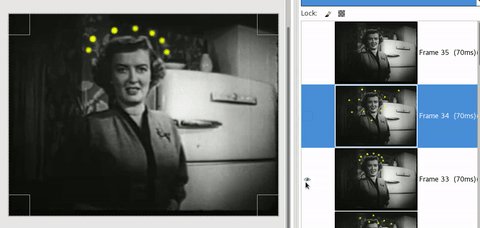
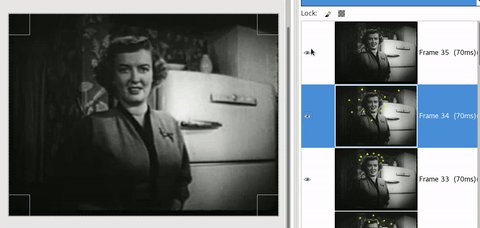
4. Viewing individual frames
Click on the 'eye' icon to the left of a layer to hide that layer. Hide all the way down the stack to see the bottom-most layer.

Video-based Animation
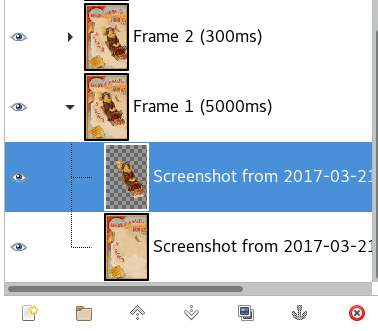
5. Layer Controls
Some layer controls you'll need to know about:

Create a
new layer
Create a new
layer group
Move selected
layer down
Duplicate selected layer
Delete selected layer
Anchor floating layer
Sublayer
Sublayer
Expanded Layer Group
Collapsed Layer Group
Move selected layer up
Video-based Animation
6. Draw on a new layer
In case you make mistakes, it's a good idea to draw on a new layer on top of the frame you're drawing on (then merge down when ready.) You can also use this technique to copy the same item to multiple frames.

Video-based Animation
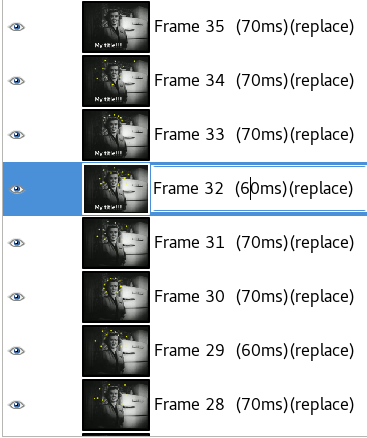
7. Secrets in the layer name!
By modifying the text in parentheses in the layer name (double-click to edit) you can manipulate the length of time certain frames are displayed as well as how they are displayed.
Frame delay: In milliseconds. In the format (80ms). (Want to make a peek-a-boo? Make this value very long for the first frame.)
Frame mode: (replace) or (combine).

Video-based Animation
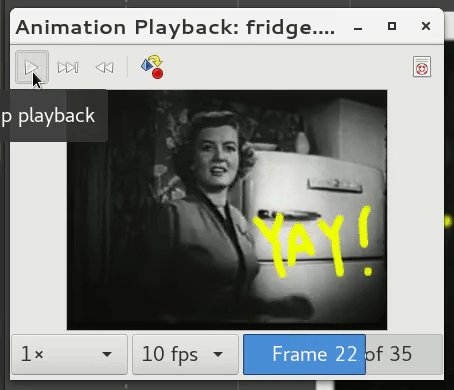
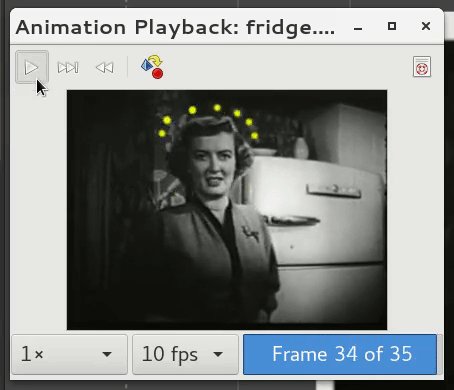
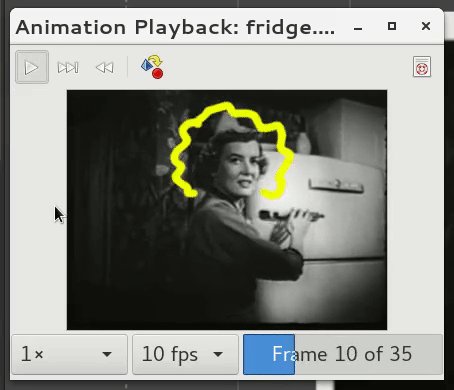
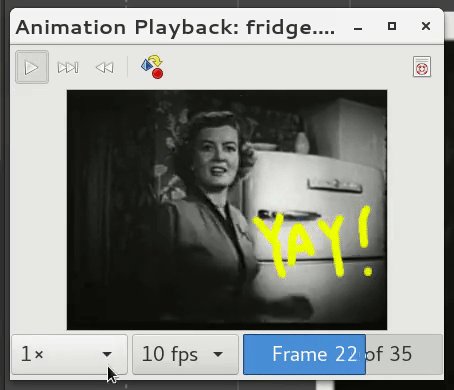
8. Animation preview
You can preview how the animation will look so far by opening up the playback window in Filters > Animation > Playback...

Sprite-based Animation
Sprite-based Animation
Sprite-based Animations
Create animations like this using a single static image!
We'll create sprites from this image using masking and stamping/healing techniques, then animate using the sprites.

https://www.digitalcommonwealth.org/search/commonwealth:w9505j36k
"Magee furances" Boston Public Library
Sprite-based Animation
Masking to cut out sprite
- Right-click layer to add a layer mask (use "White (full opacity.)
- Create a new layer beneath the masked layer with a bright color (so it's easier to see transparent background around item you're masking out.
- Paint black where you want to cut out and white where you want to keep the image.

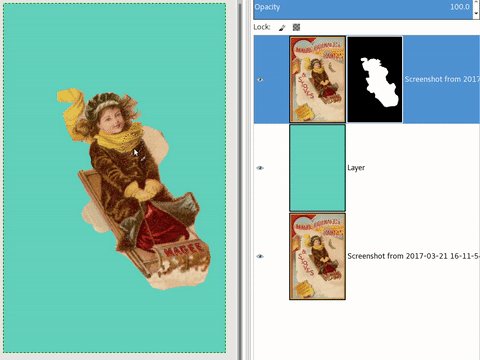
Sprite-based Animation
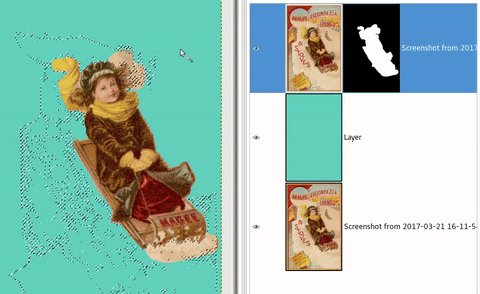
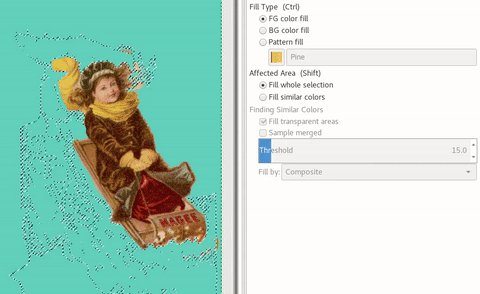
Masking fine-details
The best way to mask fine details:
- Right-click masked layer, uncheck 'edit layer mask'
- Use magic wand tool to select areas you want to exclude. Hold down Shift to progressively add to selection.
- Right-click masked layer, check 'edit layer mask'
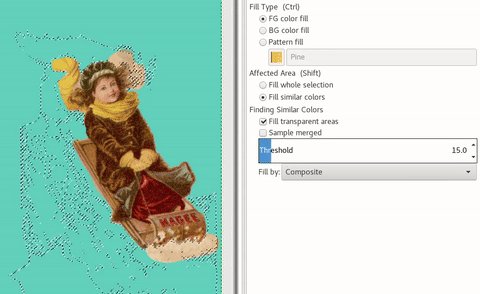
- Use fill tool with option 'Fill whole selection' and fill in black

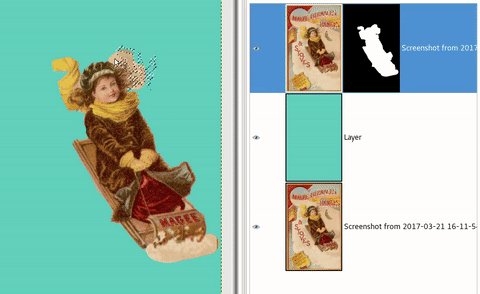
Sprite-based Animation
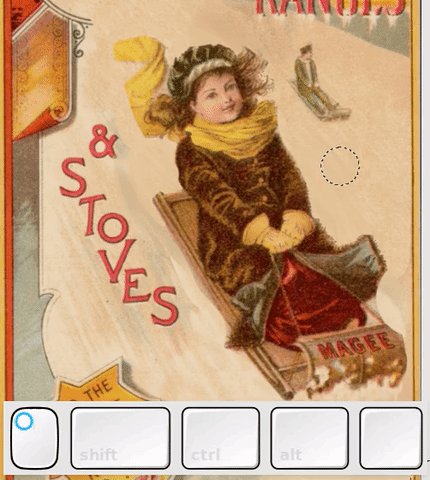
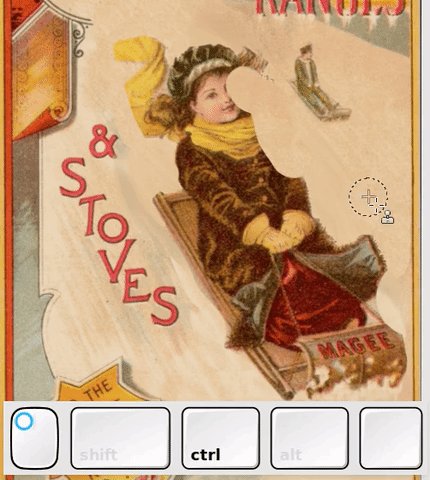
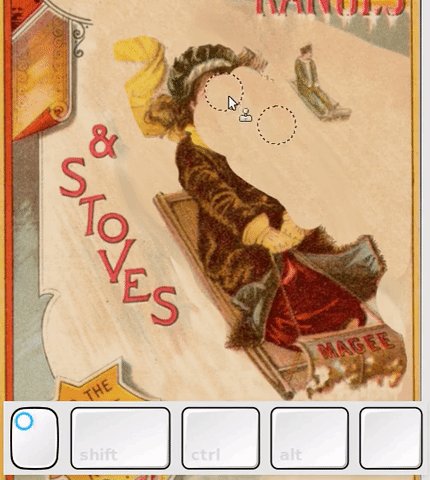
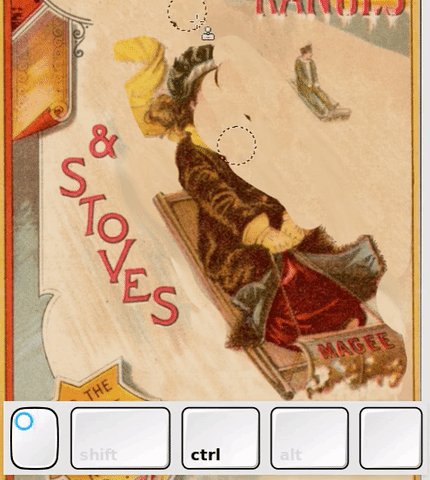
Creating a clean background
This takes a bit of finesse. You'll use the cloning tool:
- Hold down the "Ctrl" key with the cloning tool selected to select an area to copy.
- Paint with the cloning tool brush, refreshing your source as needed.
- You may blend with the smudge tool as well.

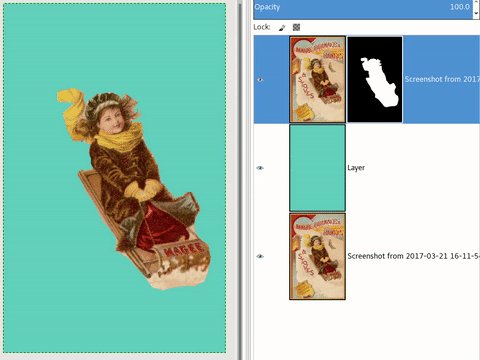
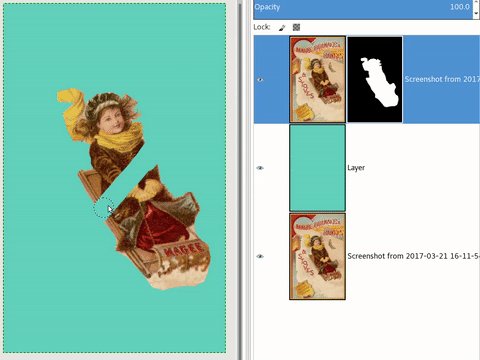
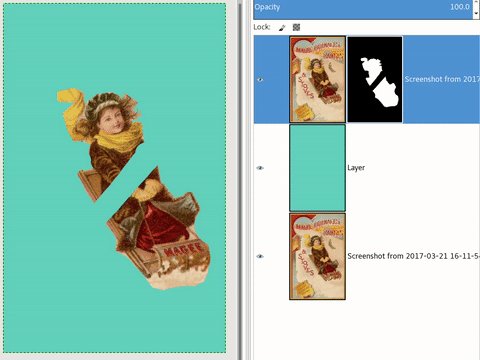
Sprite-based Animation
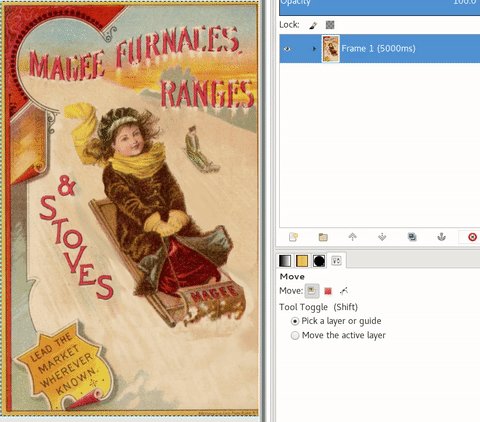
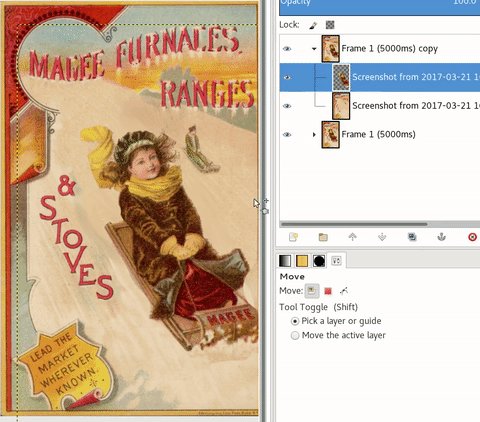
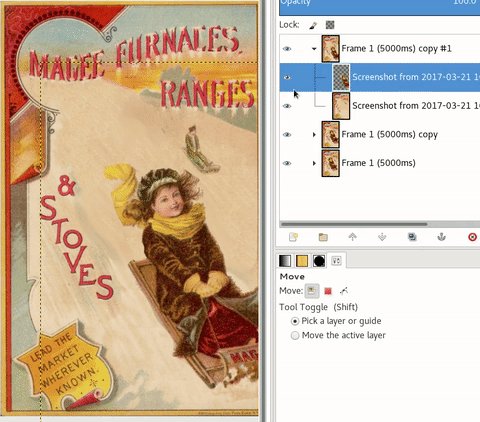
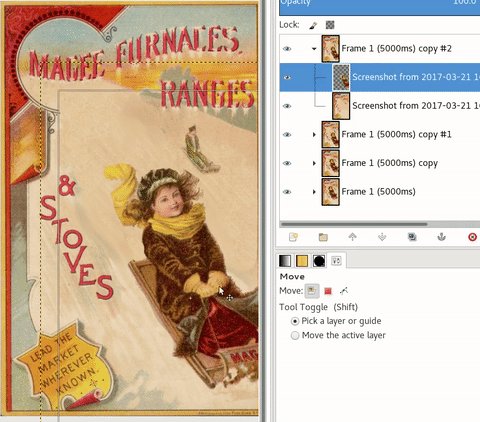
Animating the sprite!
You'll use layer groups as your animation frames this time.
Create a layer group with the background and sprite inside of it.
Duplicate the group, animate the sprite, duplicate the latest group, repeat!

Sprite-based Animation
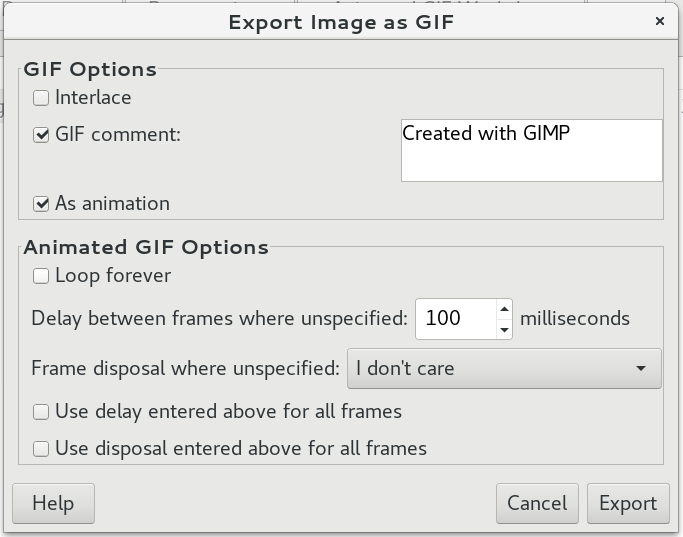
Saving your GIF
- Go to File > Export As...
- Save the file with a .gif extension
- You'll get the dialog shown at the left:
- Make sure you check on "As animation"
- Check on or off "Loop forever" depending on your preferences.
- Hit Export!